Overview
HealthHub includes the capability to create custom calls to action (CTAs) and automatically place them on related HealthHub content. You can use these to promote your related services, link to related providers, or otherwise prompt the user for more engagement.

CTAs are often created as Blocks. Blocks are reusable sections of content that can be set to automatically populate on certain pages. Learn more about Blocks.
What makes a good CTA?
A CTA has a few standard characteristics:
- A prominent button to perform the desired action
- Formatting and/or placing that makes it stand out from the rest of content on a page
- Limited explanatory text or imagery (sometimes none)
Outside of these guidelines, CTAs can be defined and used creatively. You can build a CTA that works best for your purpose.
HealthHub also has Block templates for CTAs with slightly different functionality to help you build exactly the CTA you want.
CTA examples
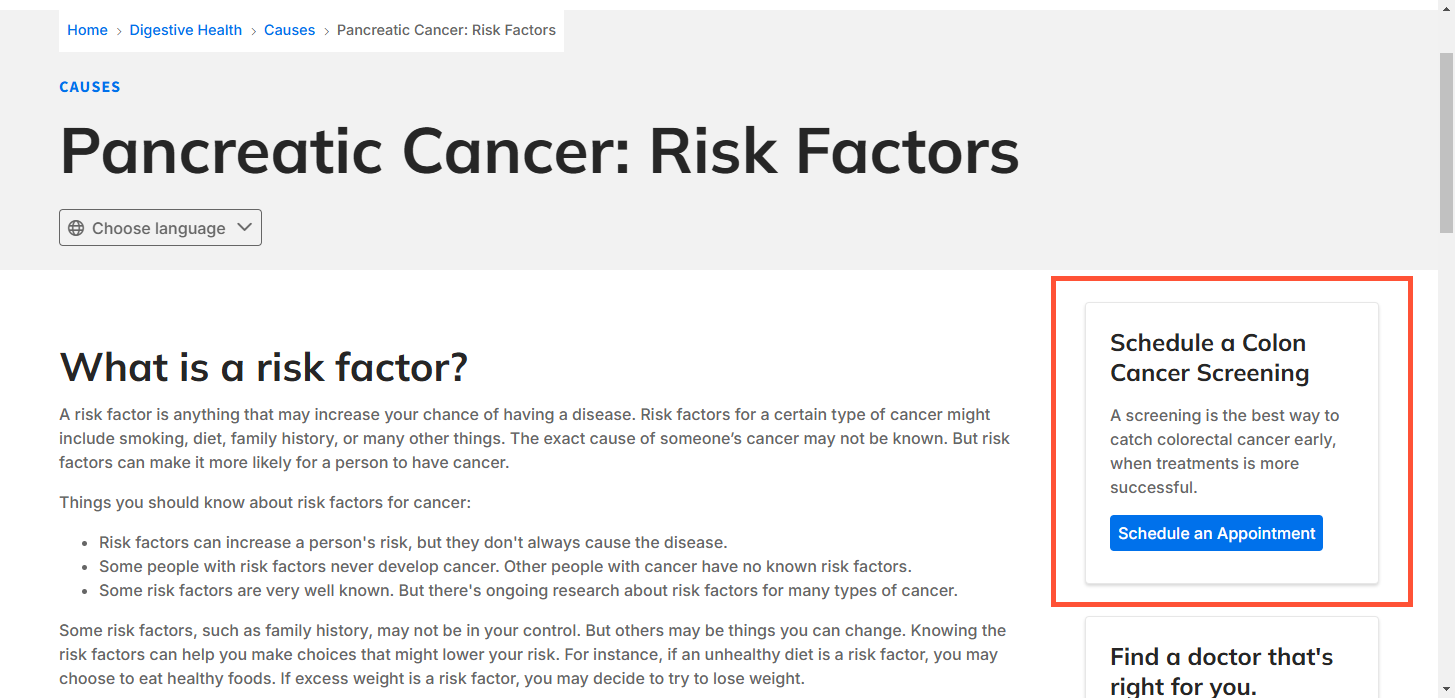
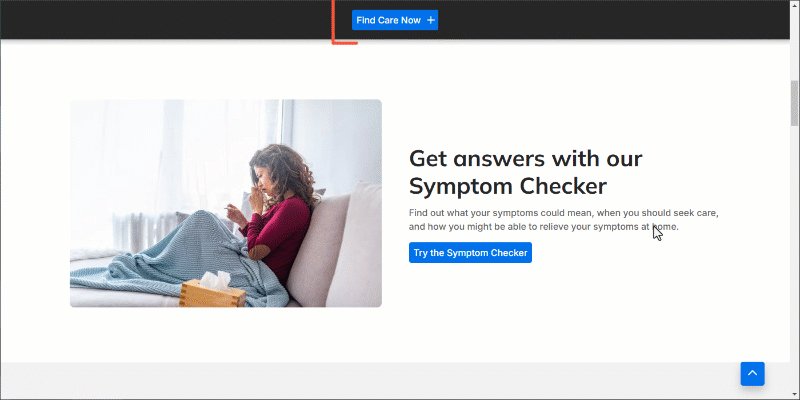
Card block
A simple card with a customizable title, description, and button. An image can also be added. It will take the appearance of other cards in your site, as set by your Theme.

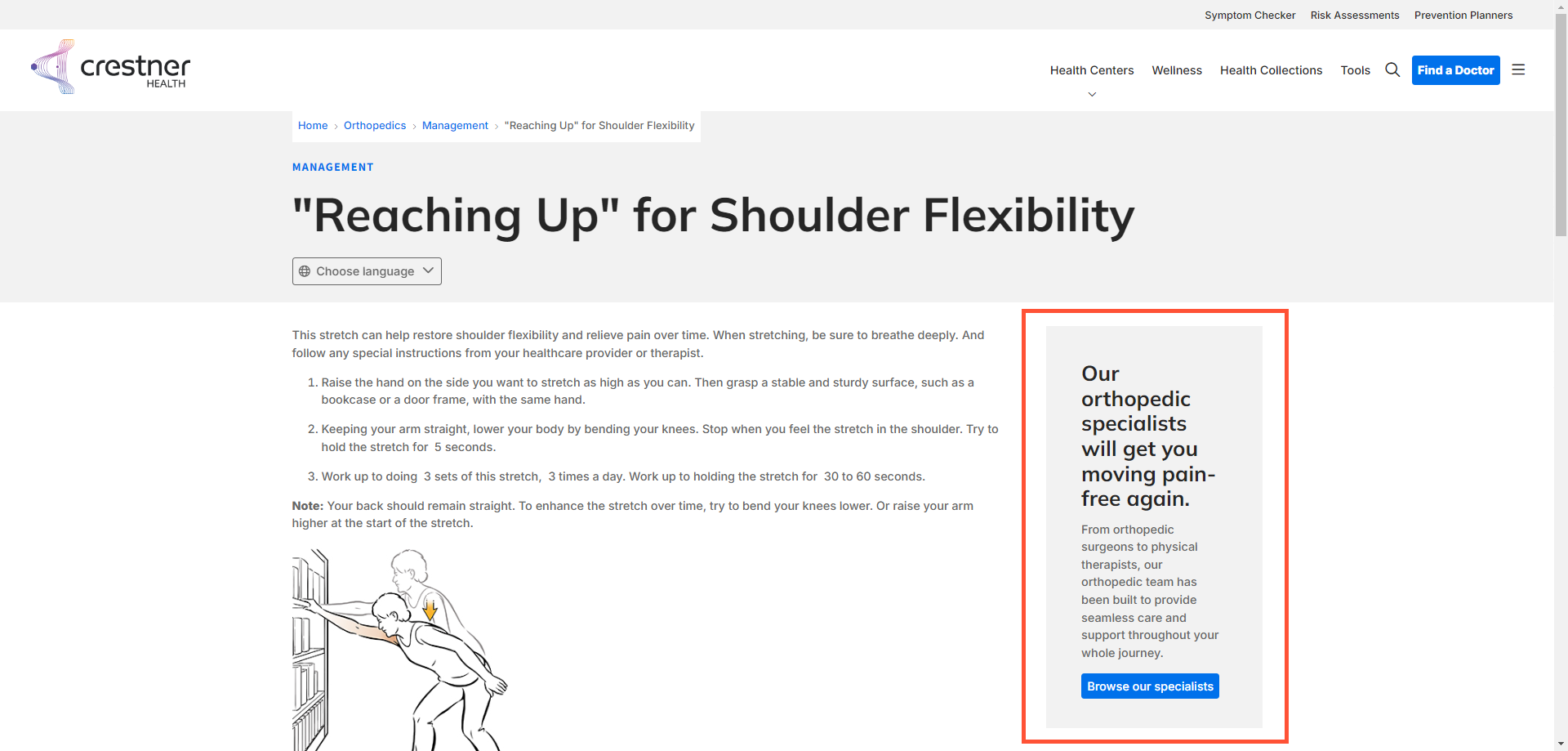
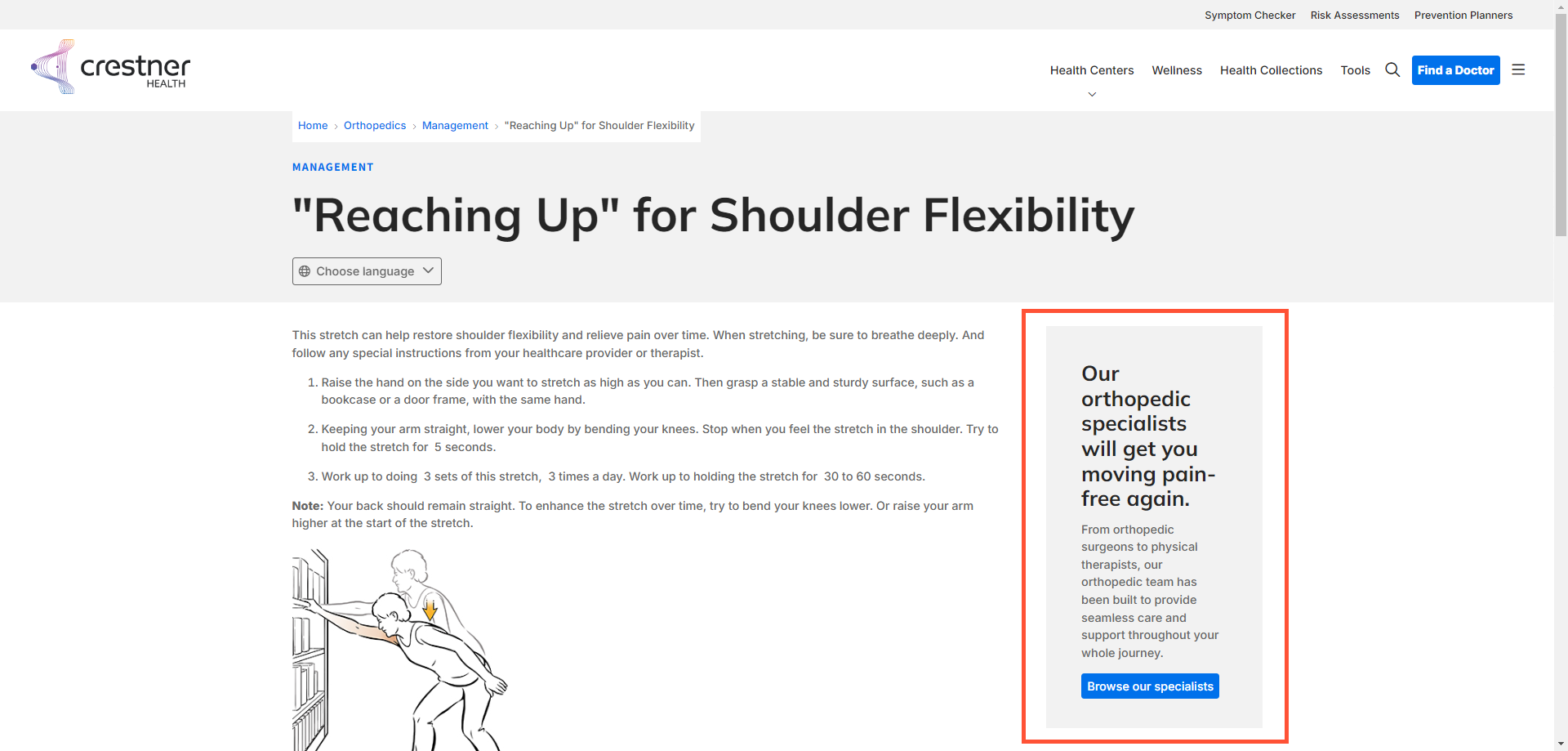
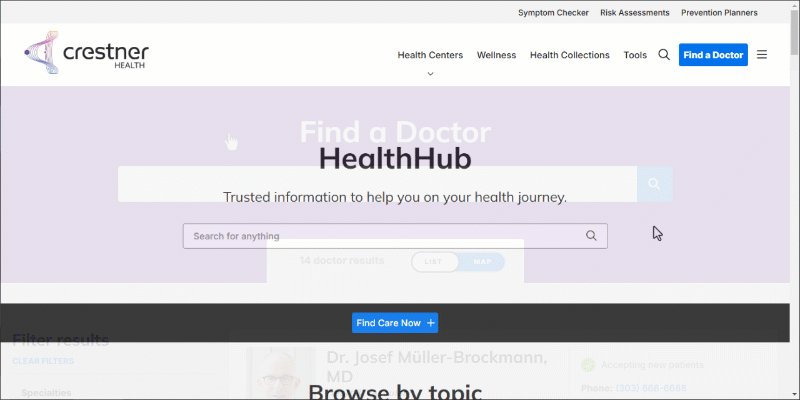
Multi-column Layout block
A block of content that you can customize using the text editor, just like you would the body of an article. You can add any headers, links/buttons, or images as you like. This allows you to create a CTA with a distinct look from other blocks in your site.

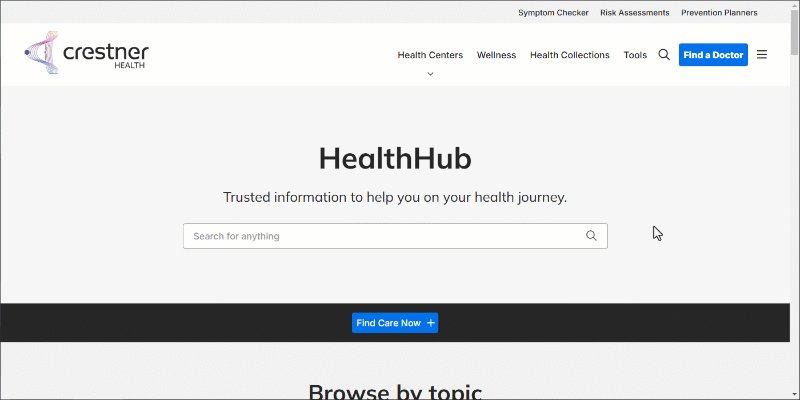
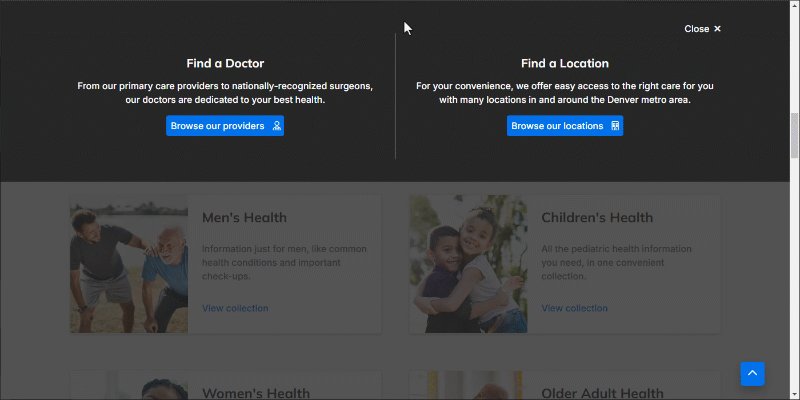
Sticky CTA
A small band with one or two CTA buttons that can "stick" to the top (or bottom) of the browser window when the user scrolls beyond it. An expandable button can also be added (or used instead) to reveal a hidden overlay with up to 3 more CTAs and short descriptions.

What's next
- Get instructions for making and placing a CTA block, step by step.
- Learn more about Blocks and all the available configuration options.

