Overview
HealthHub includes the capability to create custom CTAs and automatically place them in related HealthHub content. You can use these to promote your related services, link to related providers, or otherwise prompt the user for more engagement.

CTAs are created as a block. Blocks are reusable sections of content that can be set to automatically populate on certain pages. For more detailed information on blocks, please view our Blocks article.
Creating a CTA block
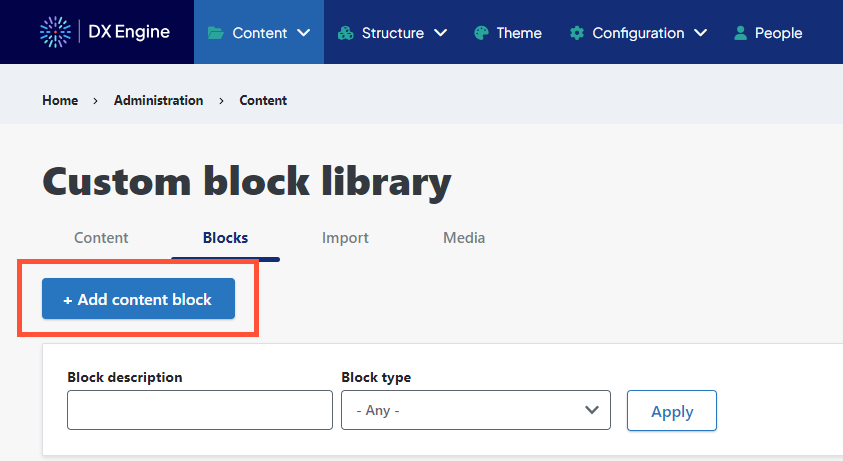
- Click + Add content block.

- Select the block type to use for your CTA. Short descriptions for each block type are in the Blocks article.
- Add your CTA content and set the desired options
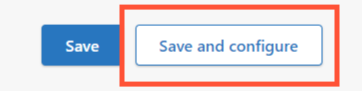
- Scroll down and click Save and configure.

The Configure block screen displays - next steps included in the section below.
Setting the CTA to automatically display on related pages
- Navigate to the Configure block screen.
- If not already there from the steps in the previous section: click Structure > Block layout in the toolbar, then click Configure next to the desired block in the list.
- If not already there from the steps in the previous section: click Structure > Block layout in the toolbar, then click Configure next to the desired block in the list.
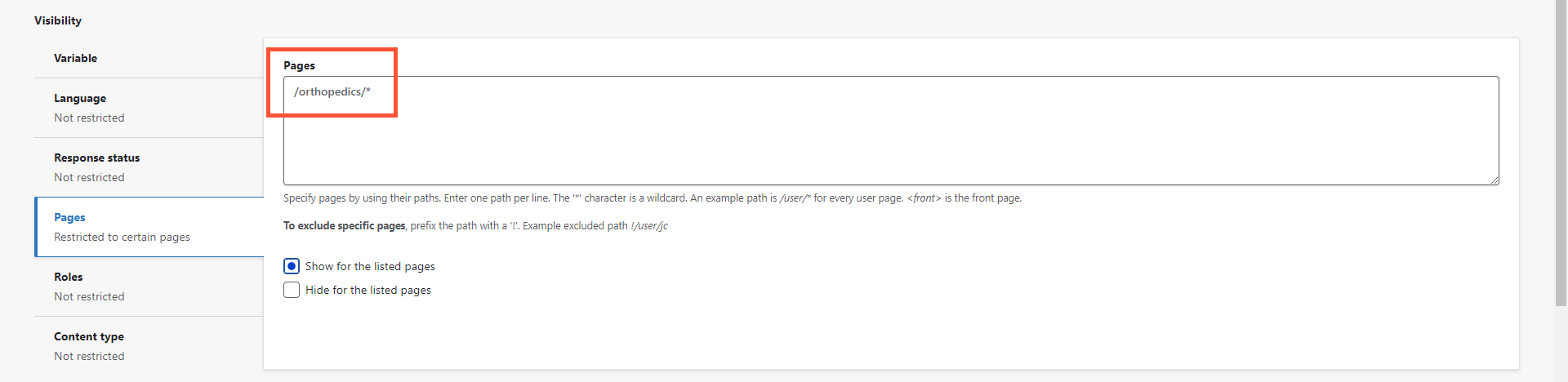
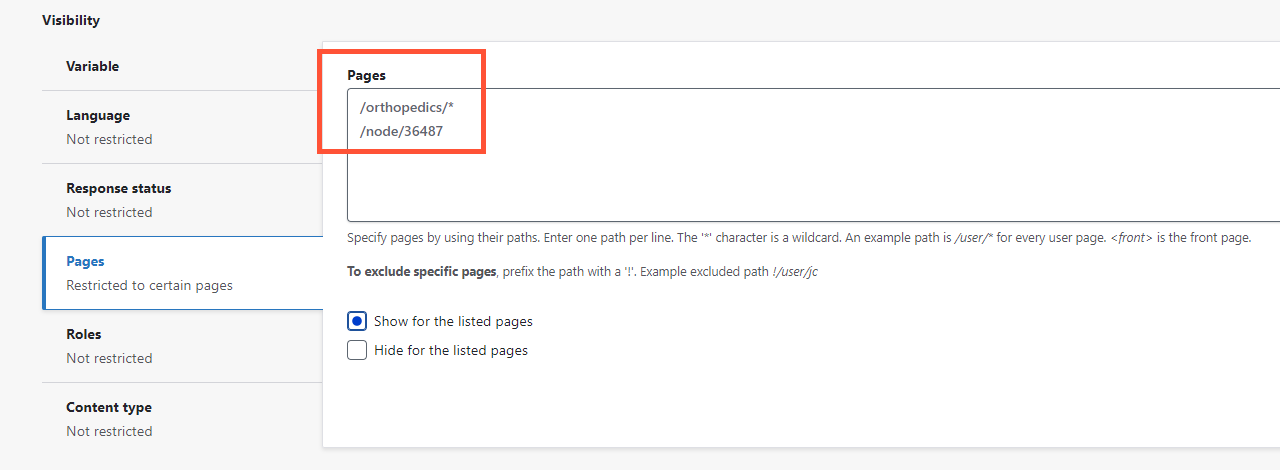
- Scroll down to the Visibility section.
- Click the Pages tab.
- Enter in the path(s) (with wildcards) and/or node IDs of the pages you where want this CTA to appear.
- HealthHub content is organized by pillar and topic clusters, which are reflected in the URL path of the content itself.
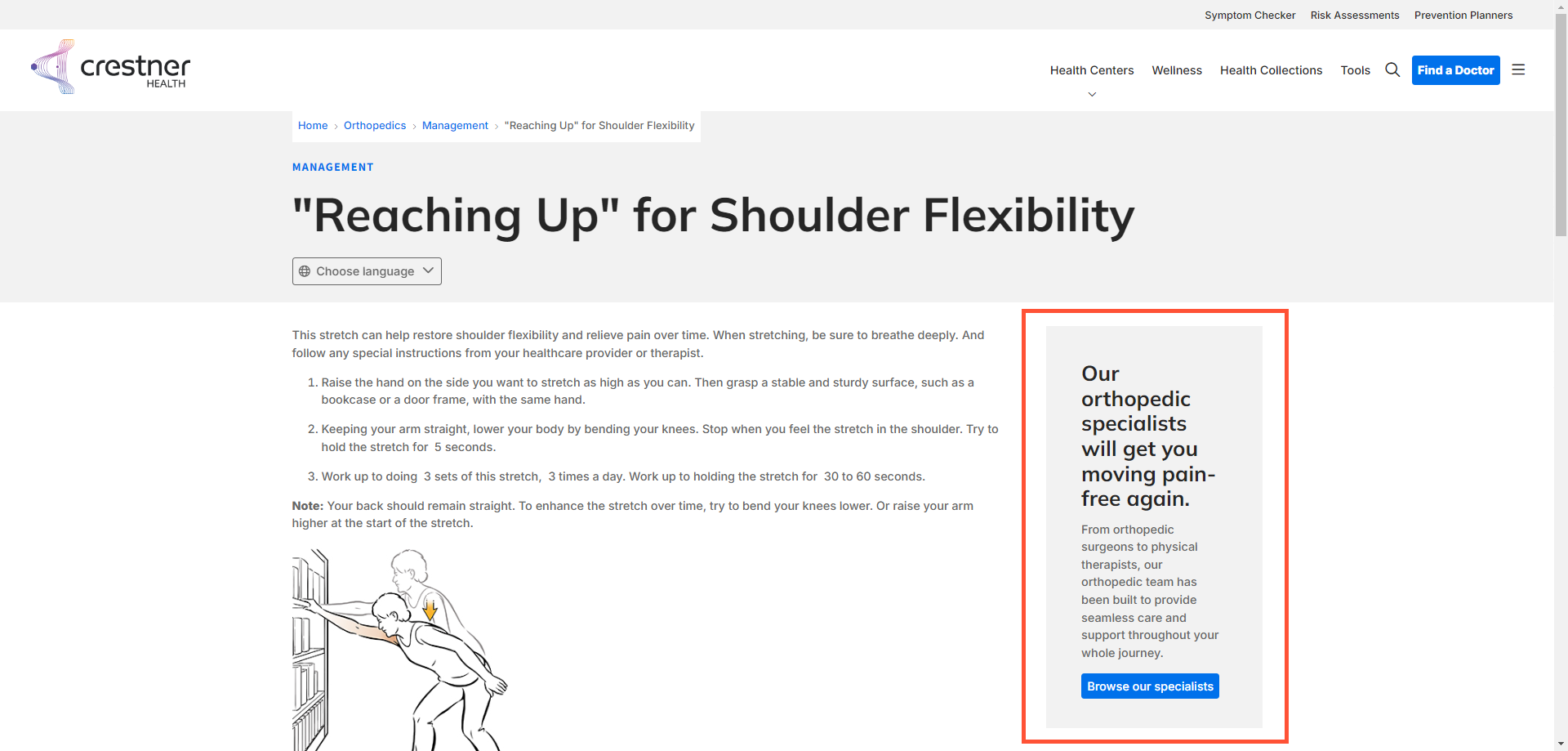
- For example, all HealthHub content featuring Orthopedic information contains “/orthopedics/” in the URL path. To make this CTA appear on all Orthopedic pages, enter enter “/orthopedics/*” in the field (the asterisk is a wildcard character). Any HealthHub content classified under the Orthopedics topic will match this condition, and the CTA will display.

- You can also set to display on specific individual pages using node IDs (visible in the URL when clicking the Edit tab on a page).

- Criteria can be added on separate lines. Any pages that meet any of the criteria in the list will display the CTA.

- Click Save block.

