Overview
HealthHub Articles are used for all of the singular topic articles in your HealthHub library. They are primarily text-based, although they support images, multimedia, and other Components. HealthHub Articles also support classification Taxonomy to help users filter their site searches, and to automatically populate Content Feeds with related information.

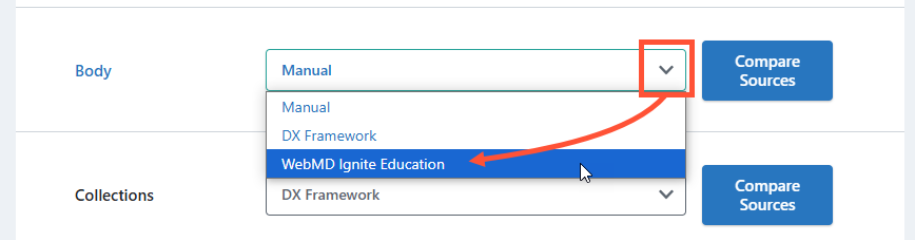
This content is automatically managed by HealthHub by default, and triple-medically reviewed on a regular basis. If needed, you can override the automatic syncing and customize the content on HealthHub Articles. To do this, click the Sources tab and change the dropdown to Manual for all the fields you want to customize. HealthHub managers can also create their own HealthHub Articles to be included in the library.

Fields in a HealthHub Article
- Title: the title of the article. This is the only mandatory field.
- Images: an optional image to display alongside the title in the HealthHub Article header.
- Multiple images can be added, but only one image displays here at a time.
- For any uploaded images, the Alternative text field should be populated.
- Authors: text box to enter the name of the HealthHub Article author.
- These names will display in a highlighted box below the article contents.
- Body: Text/HTML body of the post (see Using the Body text editor below). This field is for the information you want the post to convey to the user.
- Disclaimer: Text that appears after the Body text in an article, headed with the word “Disclaimer.”
- This can be used to add caveats or limitations to the included information.
- The text can be stylized using the text editor tools if desired.
- Copyright: Text box reserved for copyright information.
- This will appear in a section below the article body. If Authors are also included, they will appear in the same section.
- The text can be stylized using the text editor tools if desired.
- Age Buckets: Checkboxes of age ranges that the article’s information applies to.
- Options are Adult (18+), Childhood (11 mo - 12 yrs), Infant (0 - 11 mo), Senior, and Teen (12 - 18 yrs).
- Multiple ranges can be selected.
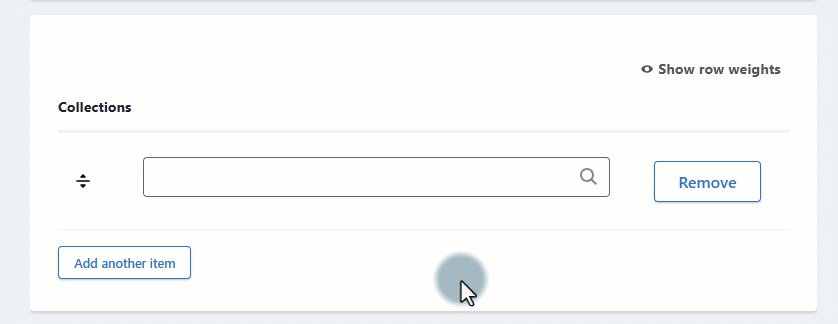
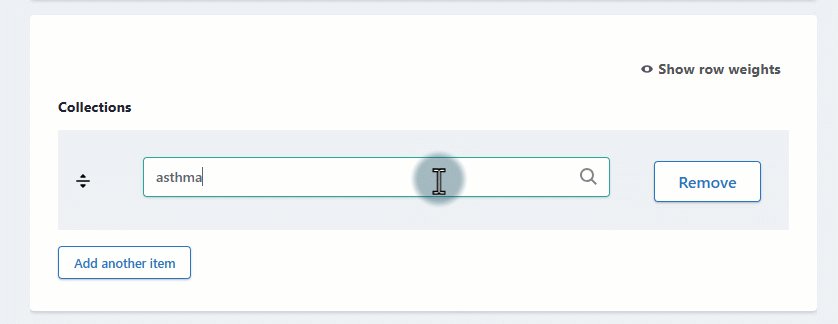
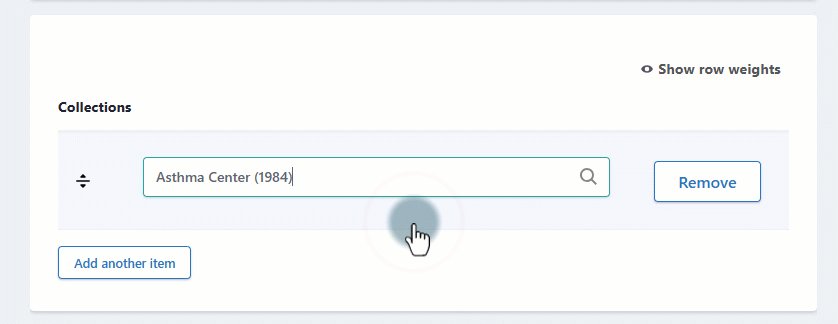
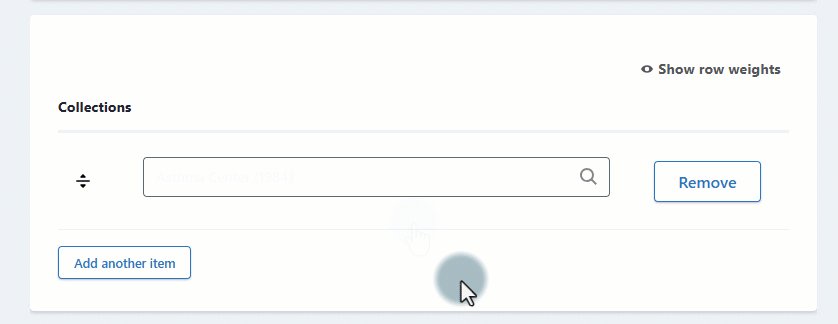
- Collections: Taxonomy that categorizes the Collections that this information belongs to.
- When entering a Collection, click an appropriate value from the autocomplete suggestions to select it. This tags the content with this Collection taxonomy, and any Content Feeds or searches looking for this taxonomy will return this article as a result.

- When entering a Collection, click an appropriate value from the autocomplete suggestions to select it. This tags the content with this Collection taxonomy, and any Content Feeds or searches looking for this taxonomy will return this article as a result.
- Media Type: Dropdown list with options to describe how a viewer would use the information in this article.
- Options are - None -, Calculator, Document, Drug Sheet, Medical Information, Prevention Planner, Quiz, Risk Assessment, or Video.
- Pillar & Cluster: Dropdown list that classifies the primary medical discipline (“pillar”) that the article belongs to.
- The dropdown list also contains subdivisions of each pillar (called “clusters”). Clusters are marked with a dash character “-” in front of them. Either a pillar or cluster can be selected here.
- Service Lines: Taxonomy that relates the information in the article to a service provided at a medical facility.
- This taxonomy can be helpful for generating leads.
- Sex: Checkboxes that indicate whether the included information is only applicable to certain biological sexes.
- Faith-Based Sensitivity: Checkbox, when checked, indicates that the content in this article contains potentially sensitive information for those with strong religious beliefs. This field is only a flag that helps you filter for these articles while managing content. It does not do any other action to the article or contents.
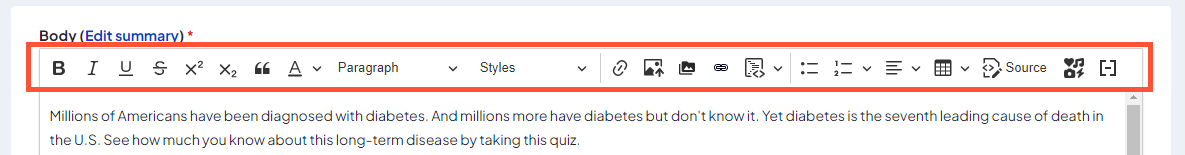
Using the Body text editor
The Body field contains the information you want to convey to the user when they read the article, including any images or embedded content. Type/place them directly in the body using the tools shown below:

| Icon | Feature | Details |
|---|---|---|
| Bold | Makes selected text bold. | |
| Italic | Makes selected text italic. | |
| Underline | Underlines the selected text. | |
| Strikethrough | Crosses out the selected text. | |
| Superscript | Changes the selected text to superscript (aligns to top edge of regular text). | |
| Subscript | Changes the selected text to subscript (aligns to bottom edge of regular text). | |
| Blockquote | Changes the selected text to a blockquote, which separates the text to its own paragraph with unique margins and formatting. | |
| Font color | Changes the selected text to a specific color. Click the dropdown to show/select a standard color. Click Color picker to select from hue/saturation spectrums or enter an exact hex code. Click Remove color to remove a set custom color from the selected font. | |
| Paragraph/header type | Changes the selected text to a specific paragraph or header type. Click the dropdown to select plain paragraph text or a header level. The formatting for each selection here is defined in the Theme settings. | |
| Style | Adds styling to the selected text. Click the dropdown to see the options. Options under “Text styles” are button styles that change links into buttons. | |
| Link | Adds a link to the selected text. For links to other pages in your HealthHub site, enter the page title and select it from the autocomplete suggestions. For links outside of your HealthHub site, you can enter the URL directly. | |
| Insert image | Adds an image to the post/site from your local drive. Click this, then select an image file to upload. The image will upload to your site and appear in the page. Select the image in the body and click one of the alignment icons to position it on the page as you like. This is the easiest way to add an image to the body. | |
| File manager | Opens the file manager for your site. Browse the folder tree to find files, and select files to display their linkable URL. You can also upload and manage files here. | |
| Insert file links | Opens the file manager. Browse the folders to find the desired file, then click Select. This adds a link to the selected file in the body. The link text is the file name by default, but can be manually changed by clicking in the link itself, typing in a new label and deleting the old label.. | |
| Code block | Changes the selected text to a code block. Click the dropdown to select which type of code is included (HTML, Javascript, etc). This allows the code to be displayed on page without being rendered, allowing users to easily view, copy, and paste them into their own projects. | |
| Unordered bullets | Changes the selected text to an unordered bullet. Press Enter at the end of a bullet to add another bullet. | |
| Ordered bullets | Changes the selected text to an ordered bullet. Press Enter at the end of a bullet to add another bullet. Click the dropdown for list customization options (starting number, ascending or descending order, etc.) | |
| Horizontal alignment | Sets the horizontal alignment of the selected text. Click the dropdown for options (left, center, right, or justify). | |
| Insert table | Inserts a table at the cursor position. Click the dropdown to select the table size. After selecting a size, click in each cell to add the desired information. | |
| View source | Changes the body from visual preview to HTML source code. Click this to edit the HTML directly. Most of the other text tools will disable while viewing the source. Click Source again to switch back to the initial view. | |
| Embedded content | Adds an embedded content block to the body at the cursor position. | |
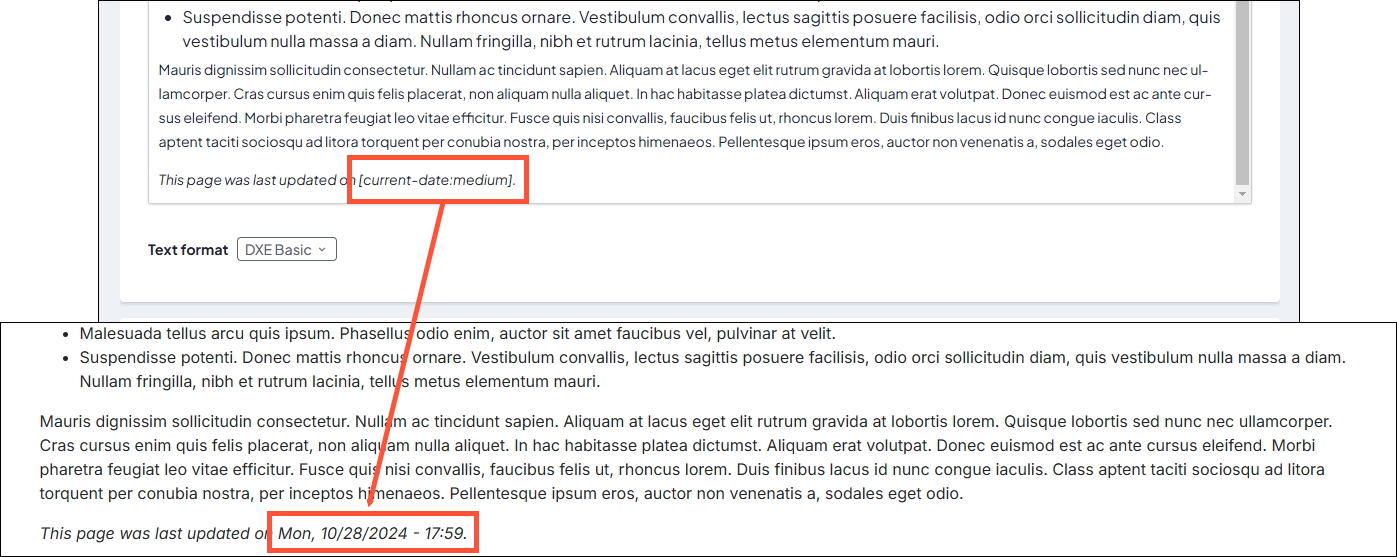
| Insert token | Click to display possible tokens that can be inserted at the current cursor position. A token is a bracketed term that will populate a dynamic value. When the page is rendered, this term will be replaced with the value. For instance, the token Reference: HealthHub Articles would be replaced by the title of the current page. Click a token in the list to insert it at the cursor position. Close the list when finished. Note: not all tokens are compatible with all pages/content types. If a token doesn’t have a value for that page, the token label itself will display. |

