Overview
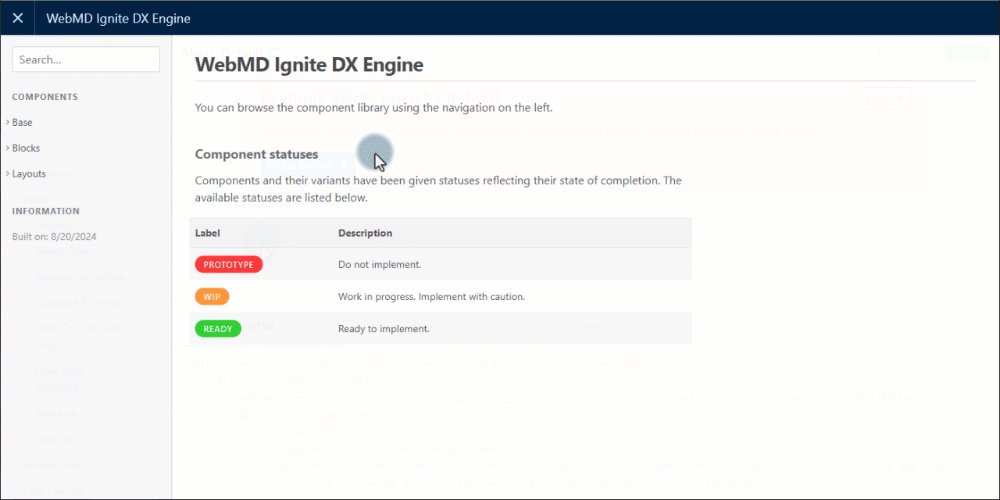
The Component Library is where you can view and test how different elements would look and behave in your site.
The components shown here will all be displayed as defined by the theme settings. You can also view the components’ default look/behavior. This can be helpful in determining how much your theme is changing the components from their baseline.
Access the Component Library
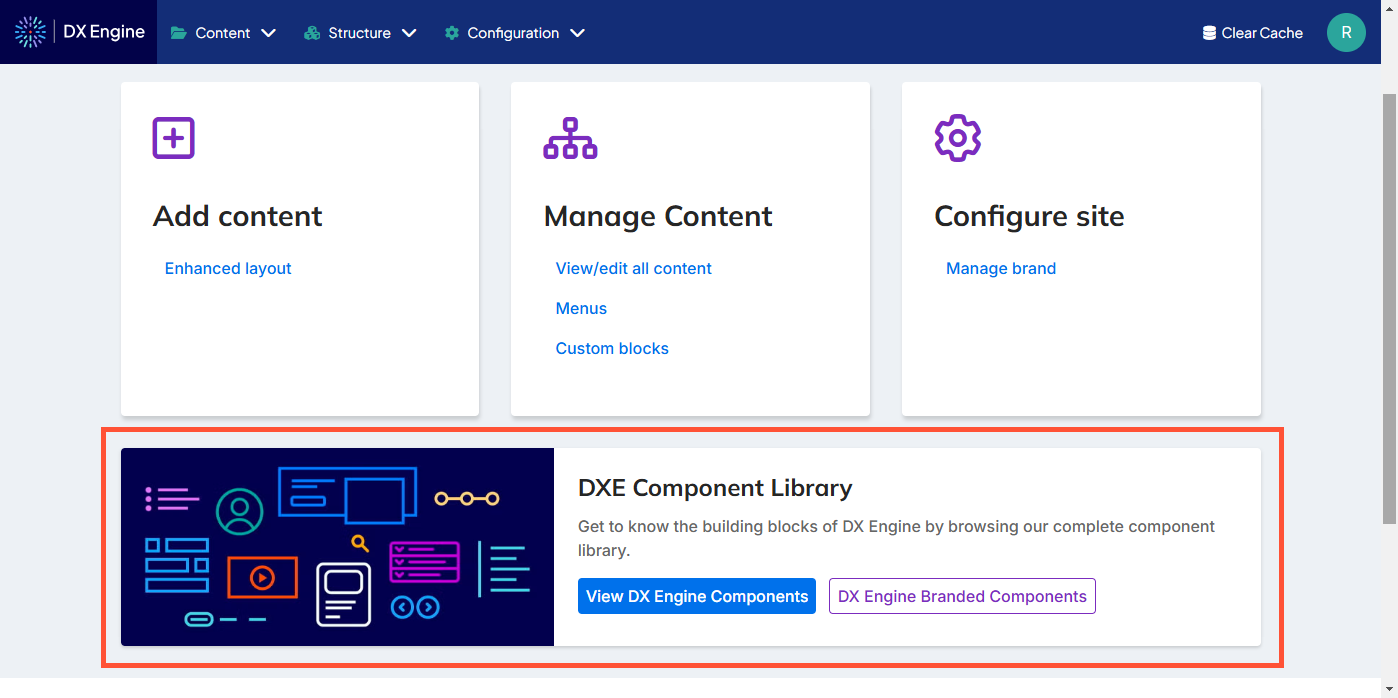
The Component Library section is available on the homepage.

Click one of the available buttons to begin previewing elements:
- View DX Engine Components: View components with default HealthHub look/behavior.
- DX Engine Branded Components: View components with look/behavior as defined in your theme.
Preview elements
After clicking DX Engine Branded Components in the DXE dashboard, a new browser tab will open where you can preview how components will look on your site.
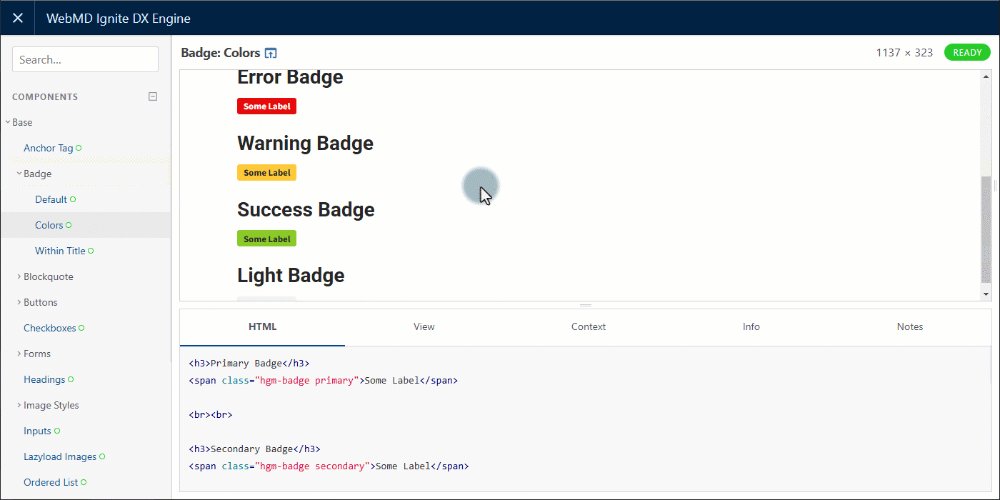
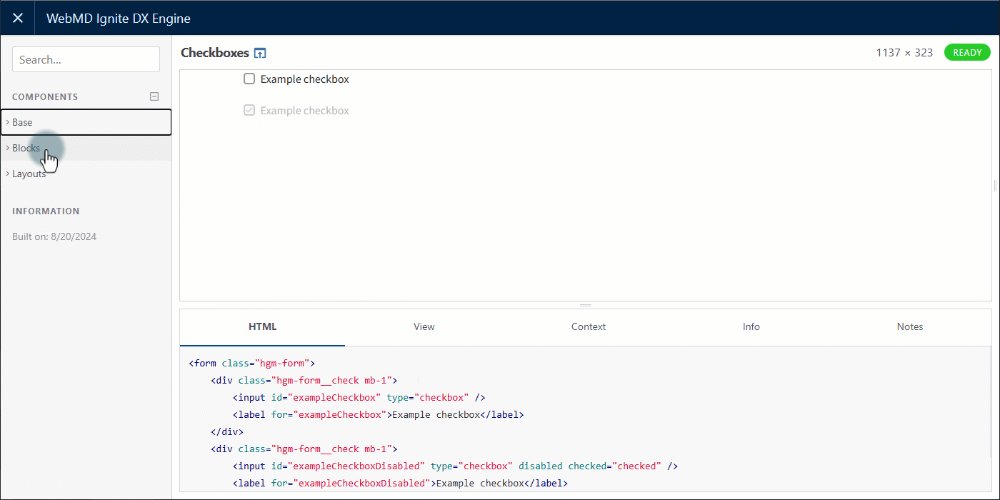
To preview an item, select it in the menu on the left. Depending on the item you selected, you may also have to select a variant in a second menu that appears. A preview of the selected item will display in the top right. The code for the item will display below that.

The components you can preview are organized in 3 main categories:
- Base: The common, shared elements used as the foundation for content across your site.
- Blocks: Combination of different base items to form more complex UI elements. For example, a web form is built with a heading, various field inputs, checkbox items, and a button.
- Layouts: Combination of base elements and blocks to create a complete area within the site. For example, Site Search uses a heading, tabs and form field.
| Base | Blocks | Layout | |
|---|---|---|---|
|
|
|
|
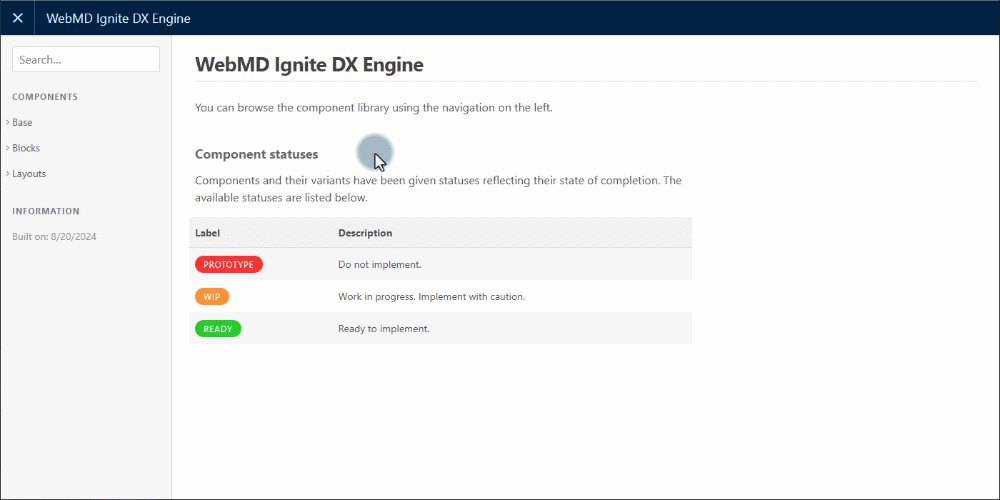
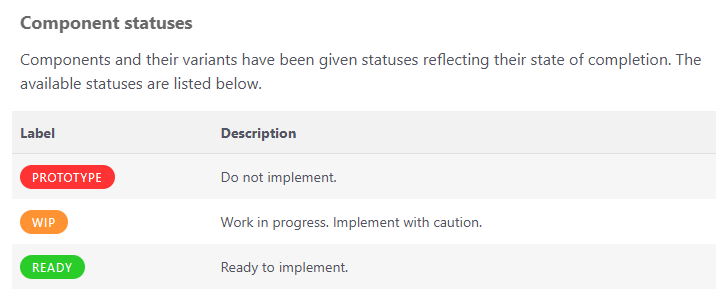
Component statuses
As noted on the front page of the Component Library, each component will be tagged with a status.

Only components with the Ready status are used in HealthHub.

