Overview
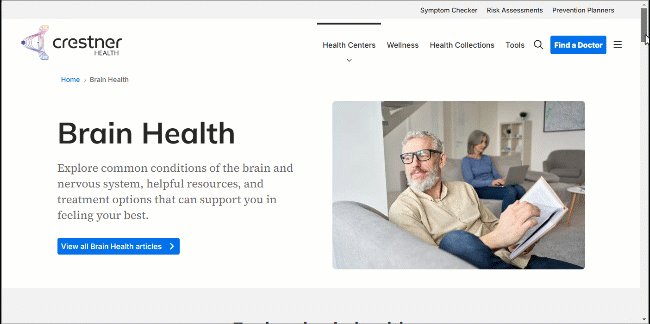
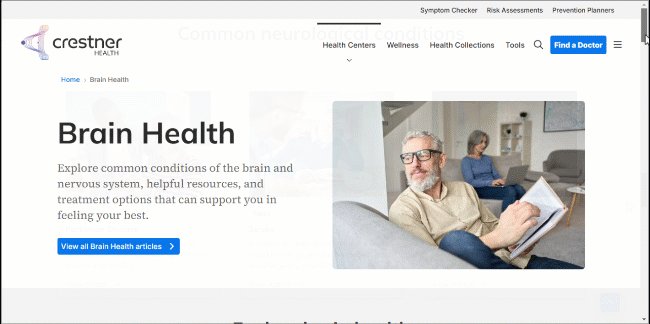
Enhanced Layout is a more freeform content type that allows you to place text, images, and components wherever you want them. It is generally used for pages that are more visual (e.g., infographics, Content Feeds, carousels, etc.) as opposed to HealthHub Articles which are more for relaying text information about a single topic. HealthHub users can make new Enhanced Layout pages and add them to your site.
Enhanced Layouts are used for some important pages already in HealthHub, such as:
- The homepage
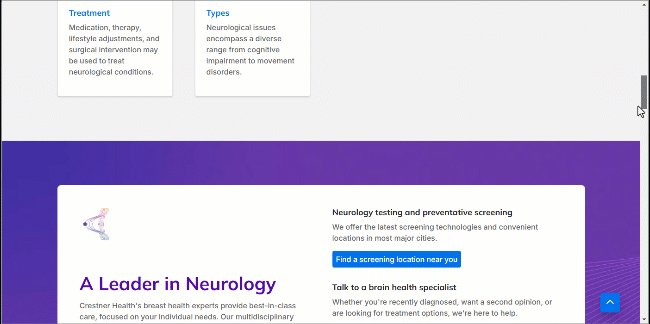
- Health Centers
- Collections
- Wellness
- Tools

Each of the pre-existing Enhanced Layout pages in your HealthHub instance have been created for their specific purpose, so they don’t require manual changes. These pages are also synced with and automatically updated by HealthHub by default. You may want to make adjustments; such as adding in branding, your organization’s-specific formatting, or page-level calls to action (CTAs). You can override the automatic syncing and make the changes they need.

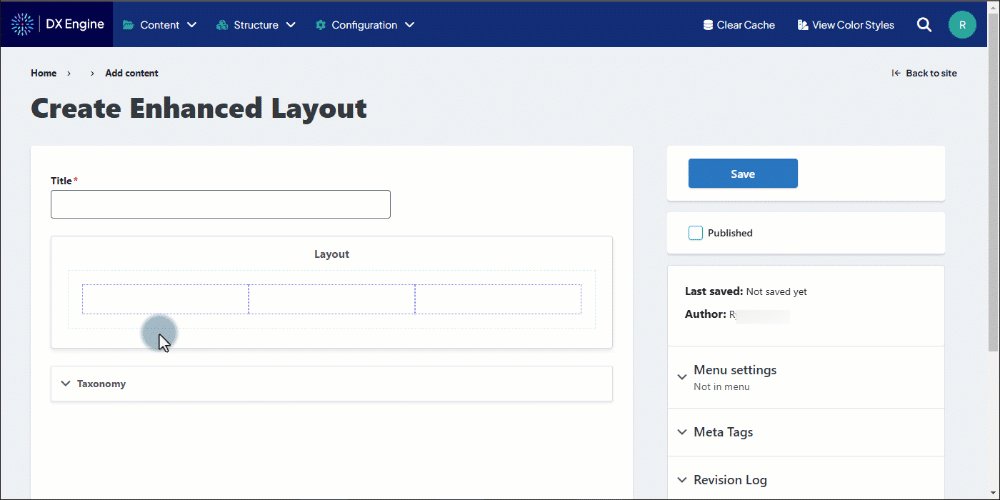
Layouts on an Enhanced Layout page
Layouts are containers for content on an Enhanced Layout page. Each Layout generally has its own header and subtopic related to the overall topic of a page. There are several types of Layouts:
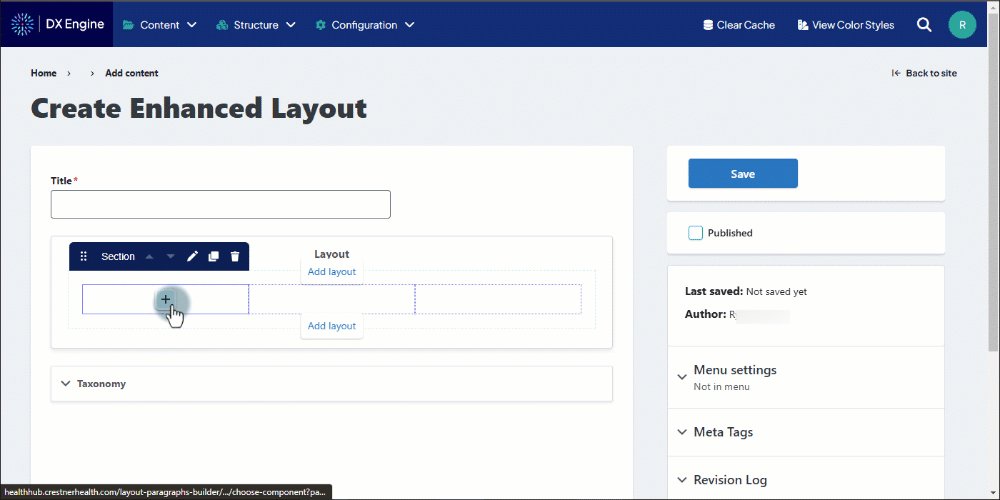
- Section: Add a new freeform section to the page. This is the only option that isn’t a template for a specific purpose: it’s highly customizable and lets you populate whichever Components you want (see Sections below for more).
- Number of columns (1 through 6), column widths, background & alignment, and heading can all be customized.
- Hero: Add a new hero image.
- Marquee text, background media, height, width, and overlay formatting can be customized.
- Headline and Media Marquee: A marquee with optional image and descriptive information.
- Marquee headline and subheadline, call to action, flexible links, breadcrumbs, background, and overlay can be customized. An image or slideshow can be added.
- Editorial Marquee: A marquee that can display multiple links.
- Marquee headline, flexible links, background image, featured image, background color, text, and overlay can be customized.
- Parallax: Section of the page where the background scrolls at a different rate than the page itself, creating a 3D effect.
- Background opacity, section height, background color, and image can all be customized.
- Marquee Carousel: A series of marquees that rotate through the screen area.
- The carousel height, speed, animation, and background can be customized. Each marquee added to the carousel has customizable alignment, width, background, and featured content settings (up to two text blocks, up to two images, or one of each).
After adding any of the above elements, click Save on the overlay and you will see a rough preview of the element you have added to the page.
Sections
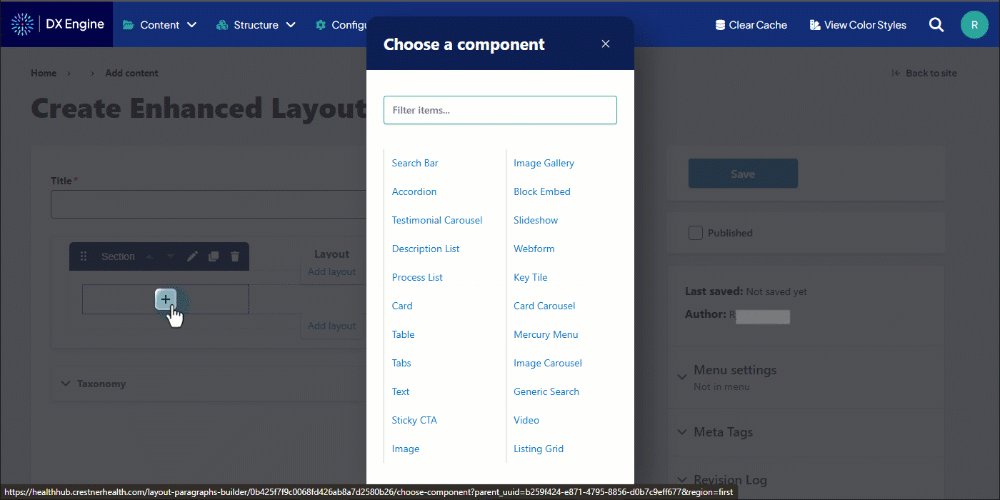
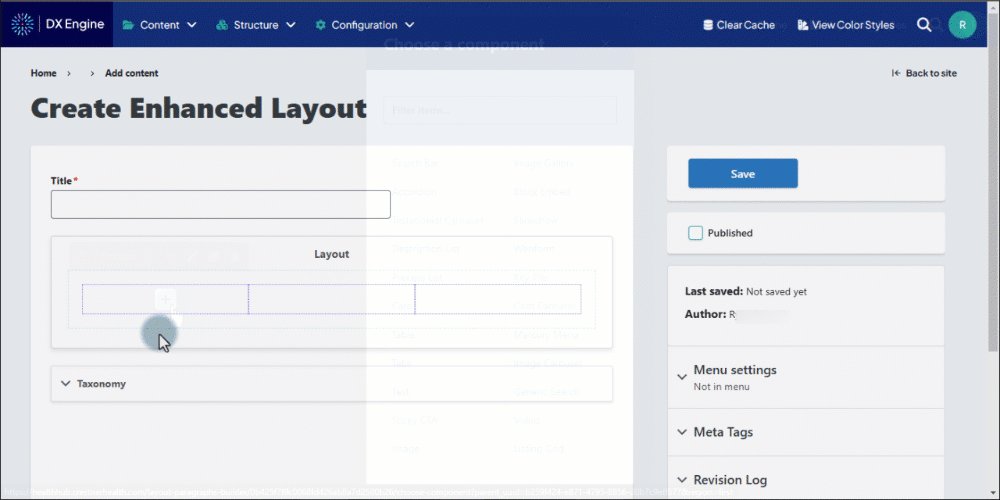
Adding a Section is a placeholder for more types of content (including regular body text). You can add a Section that is up to six separate columns across. A different component can be added to each column by clicking the + button inside the column itself:

Types of components that can be added into sections:
- Search bar: Searches all of HealthHub for the entered search term or keyword
- Heading, placeholder text, behavior, overlay, and search page URL can all be customized.
- Accordion: Section that can be expanded or collapsed (hidden) using the mouse
- Accordion size, style, behavior (single or multiple), title, and body can all be customized.
- Multiple panes can be added in the same section using the Add Accordion Pane button. If "multiple" is selected in slide behavior, all panes will expand/contract at the same time.
- A "pane" is a single expandable section within an accordion.
- Testimonial Carousel: Multiple testimonials that display one at a time on a rotating carousel
- The carousel speed, animation, background, and optional CTA can be customized.
- Each testimonial has a title, optional photo, body text, ratings numbers, and card orientation that can be set.
- Description List: Element used for defining terms used throughout the site (like a glossary)
- Description Terms and Detail can be added. More entries can be added using the Add Description List Element button. Dividers and icons can also be added.
- Process List: Element used specifically for breaking out steps in a process
- List numbering and orientation (horizontal or vertical) can be customized. Each step requires a title and summary. An external link can also be added to the step. Additional steps can be added using the Add Process List Step button.
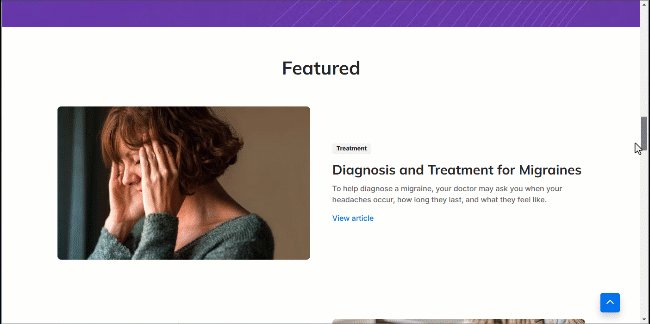
- Card: Self-contained frame including information and possible CTA
- Card title and body is mandatory. Orientation and media (image or video) can be customized. Links can also be added and customized. More links can be added to the same card using the Add Card Link button.
- Table: A formatted table with rows and columns.
- The table has scrollable and striped (alternating background colors for each row) settings, and an optional caption.
- Each row can have multiple cells added to it. Rows can be designated as a header row. Each cell has a text editor box where data can be added.
- Tabs: Headers that can be clicked to change the information displayed in the body area
- Tab style can be customized. Tab title and panel (body) is mandatory for each tab. More tabs can be added using the Add Tab Panel button.
- Text: Simple text box.
- Only the text can be customized.
- Sticky CTA: Small button that remains fixed on screen if user scrolls, clicking reveals the CTA
- Location on mobile devices, background color, overlay color & opacity, expandable section color, text color. Expandable button label and even external links can be added to the minimized CTA. CTA headline, description, and links can all be added to a CTA Expandable Item, which displays when the CTA is expanded. More buttons can be added using the Add CTA Button button. More expandable items can be added using the Add CTA Expandable Item button.
- Image: Basic embedded image
- Width, border, border radius, and shadow effect can all be customized.
- Image Gallery: Several images displayed together in a gallery
- Gallery caption can be customized. At least one image is mandatory. More images can be added using the Add Image Gallery Item button.
- Block Embed: Select a block from the block library to be added here. The block contents will display on the page in this section.
- Slideshow: Collection of images displayed one at a time with slide controls
- Navigation arrows, thumbnails, navigation strip, caption position/background color/opacity can be customized. At least one slide is mandatory.
- Slide description can be added. More slides can be added using the Add Slide button.
- Webform: Set of fields that can be filled out by the user and submitted to send data to a destination, like a “get support” form.
- This option is only used to select previously created webforms. Click Structure > Webforms in the DXE menu to administer webforms.
- Enter the title of an existing web form in the Form field and select from the quick search results.
- Form status (open, closed, scheduled) and background color can be customized.
- Submission data must be defined using YAML code.
- Key Tile: A block on the page with distinct formatting and minimal text, designed to grab the viewer’s attention for an important point or CTA.
- Tile background, title, body, and link can be customized. Tile can have up to 2 body fields, up to 2 links, or one of each.
- Card Carousel: Multiple cards on a rotating carousel
- The carousel speed, animation, background, and optional CTA can be customized.
- Each card title is mandatory. Body text, orientation, and media (image or video) can be customized. Links can also be added and customized. More links can be added to the same card using the Add Card Link button
- Mercury Menu: Navigation menu
- Menu heading, and contextual menu logic can be customized. If “contextual menu logic” is active, you can also customize whether the menu only displays the menu at the current context, shows the menu item, and shows the child links.
- Image Carousel: Multiple images on a rotating carousel.
- The carousel speed, animation, background, and optional CTA can be customized.
- Each image width, border effects, and caption can be customized
- Video: Embedded video
- Thumbnail can be customized. You can also use an embed code. Background color and play control color/opacity can be customized.
- Listing Grid: Content Feed that can automatically populate related content based on manual selection or taxonomy.
- The Listing Grid has several display options: Card, List, Carousel, or List Wide (for wider sections). Each of these options have related appearance settings that can be adjusted.
- Content itself can be populated by Node or Taxonomy.
- In the Node tab, the title of specific items can be entered and selected one by one. The Listing Grid will only display what is entered/selected here.
- In the Taxonomy tab, you can enter taxonomy terms that you want the Listing Grid to automatically populate from. As new content with those terms is added to HealthHub, those will automatically be included in the Listing Grid.

