Overview
The Listing Grid component allows for the display of a group of related content in a grid-based layout. It’s similar to a Content Feed, but can be placed and managed on an individual page (or "node").
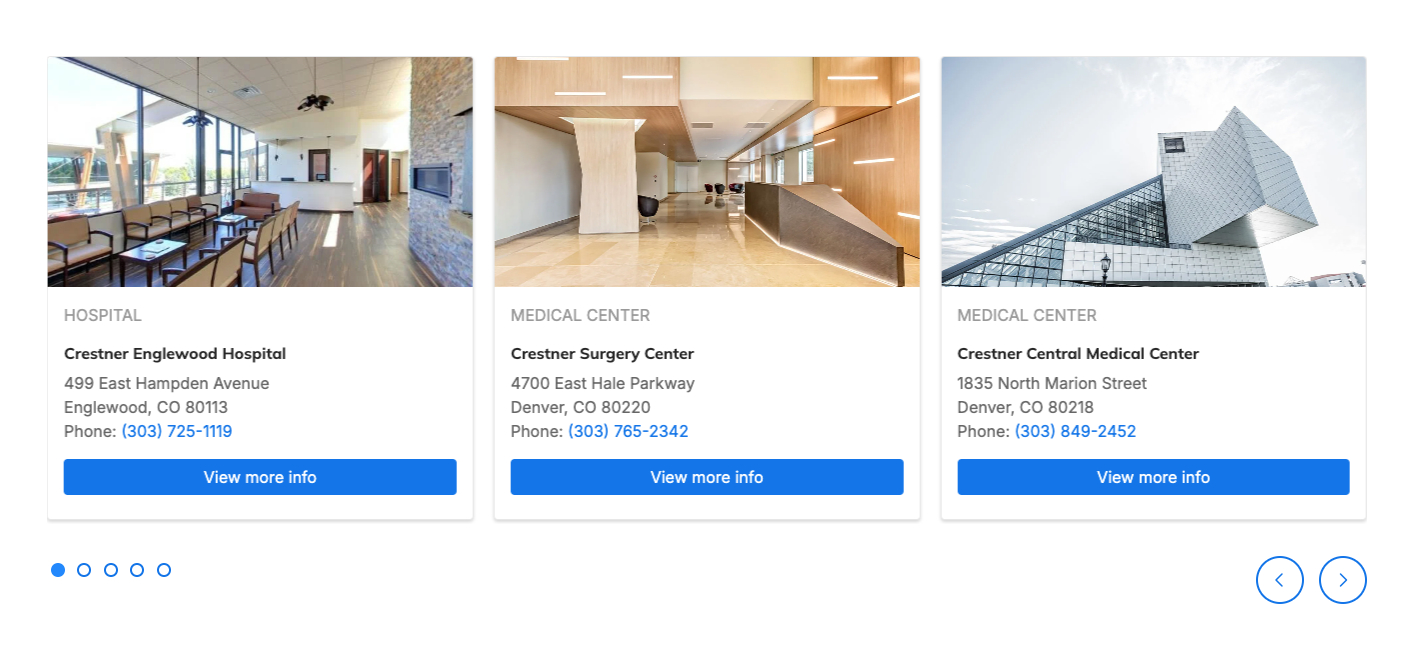
For example, you can place a listing grid featuring a group of specific locations on a single service line page:

Content tab
The Content tab is where you configure what content populates in the Listing Grid. There are two ways to populate the Listing Grid:
- Nodes: You can manually select which pages ("nodes") will appear in the Listing Grid carousel:
-OR- - Taxonomy: You can select one HealthHub taxonomy term, and any content tagged with that taxonomy will appear in the Listing Grid. Any changes to the content tagged with the taxonomy will update the Listing Grid automatically.
General tab
The General tab is where you configure how the Listing Grid displays on screen.
- View: (Required) Choose the layout of the content in the Listing Grid.
- Options are:
- Card
- List
- List wide
- Carousel
- Note that List is intended for smaller width columns. We recommended using List wide for wider columns.
- Options are:
- Style: Choose what is displayed for each of the items in the Listing Grid.
- Options are:
- Show all elements (default)
- Hide image
- Hide details (this may impact different elements depending on the content type)
- Hide image and details (for a very simplified view).
- Options are:
- Read more label: Set the text label of a card button for a post content type item.
- If nothing is entered, it will use the label set by the Theme Settings.
- Adding text here only sets the label for this Listing Grid. Any other Listing Grids in your site will follow their own settings.
- Default Image: Set the default image for items that don’t have a featured image.
- If nothing is selected, it will use the fallback image configured in Theme Settings.
- Adding an image here will override the fallback image in this listing grid instance only.
- Adding an image here only sets the default image for this Listing Grid. Any other Listing Grids in your site will follow their own settings.
- Cards: These field values only apply if the View is set to “Card.”
- Enable Feature: Change the layout of cards so they take up more space and have more visual presence.
- Max cards per row: For card layouts, choose the maximum number of cards that will fit in the component on large screens (default is 3 cards).
- List: These field values only apply if the View is set to “List” or “List wide.”
- Divider: Mark this checkbox to display a divider line between list items
- Image Position: For large screens, choose left or right placement of the preview image. This option currently only applies to Post, Services, and HealthHub (if enabled) content.
- Carousel
- Autoplay Interval: Enter an interval speed (in milliseconds) to enable automatic playback of the carousel slides (must be greater than or equal to 1000).
- Pause: Enable the card carousel to pause on hover; works best when autoplay setting is enabled.
- Animation Duration: Set how long the card carousel rotation animation takes (in milliseconds)
- Animation Timing: Use the dropdown to set whether the rotation animation has a constant speed or accelerates/decelerates for a more natural feel.
- Visible Slides: Set the number of slides that the carousel focuses on at once (default is three).
- Slide Padding: Set the size of the space between carousel slides.

